Here we go!












HomePageを公開する


ゼロからデザインする

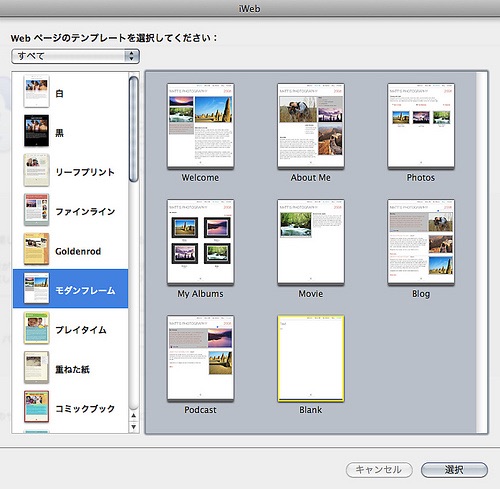
iWeb 09は、数多くの素敵なテンプレートが用意されていて、すばらしいんですが、白紙から自分でデザインしたいときもあります。白紙からデザインするためには、まず、上の図のようにテンプレートの「モダンフレーム」の「Blank」を選んで開きます。これを加工して自分なりの白紙の「ひな形」を作成し、それを複製しながらサイトを構築していきます。

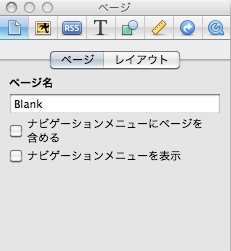
ページインスペクタを開き、「ナビゲーションメニューにページを含める」と「ナビゲーションメニューを表示」のチェックを外します。ナビゲーションメニューは、テキストボックスや図形・画像などを使って、自分でオリジナルのデザインを作成できますから、この2つは不要です。

「Made on a Mac」のロゴも削除。

ページには2つのテキストボックスが残ります。上の方は「Webページのヘッダ」を記述するテキストボックス。下の方は「ページのタイトル」を記述するテキストボックス。
「Webページのヘッダ」テキストボックスは、レイアウトのヘッダの外に出すことができないので削除。「ページのタイトル」テキストボックスは、どこにでも移動できるので、自分のデザインにあわせて適当な場所に移動します。

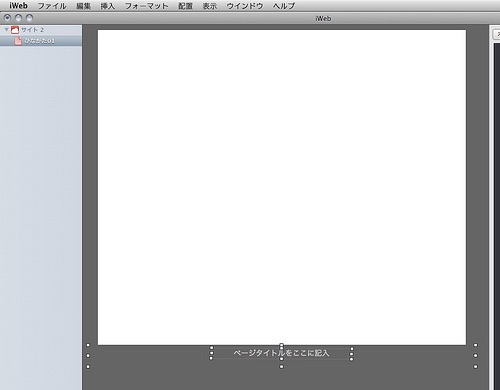
上の図の例では、「ページのタイトル」テキストボックスをフッタに移動し、その背面に四角形を描いて、ページの周辺の色と同じ色にしてあります。このページをひな形にして、これを複製しながらサイトを構築していきます。
マルチメディア・プレゼンテーションのサイトも、このようにして作成してあります。
iWebを使う準備をする
BiND.app
ナビゲーションメニューを設定する : iWeb : Multimedia Presentation


